
Vercel + Inngest: The fastest way to ship background functions
Dan Farrelly· 10/24/2022 · 5 min read
We're excited to announce Inngest's new Vercel integration now available on the Vercel marketplace. If you're already using Vercel to develop and ship applications, you can now seamlessly leverage Inngest to quickly and easily deploy background functions and cron jobs.
Vercel has been a pioneer of modern developer platforms, enabling developers to ship apps faster than ever, from delivering your site to users at the edge, to easily building serverless APIs to running compute close to users with edge functions. They've taken things that were tedious or difficult to set up and bringing it to all developers, with fantastic DX.
At Inngest, our goal is to build the best platform for developers to deliver event-driven applications. We aim to do what Vercel's done for backend logic.
“Inngest is an essential partner to Vercel's frontend cloud offering. It extends Vercel's DX and serverless operational model to a notoriously challenging yet crucial part of the stack: backend workflows and asynchronous process coordination.”

Inngest combines event streams, simple publishing APIs, and a modern job scheduler all into a single developer-first serverless platform that enables anyone to ship event-driven in minutes, with zero infrastructure.
Serverless background functions in minutes
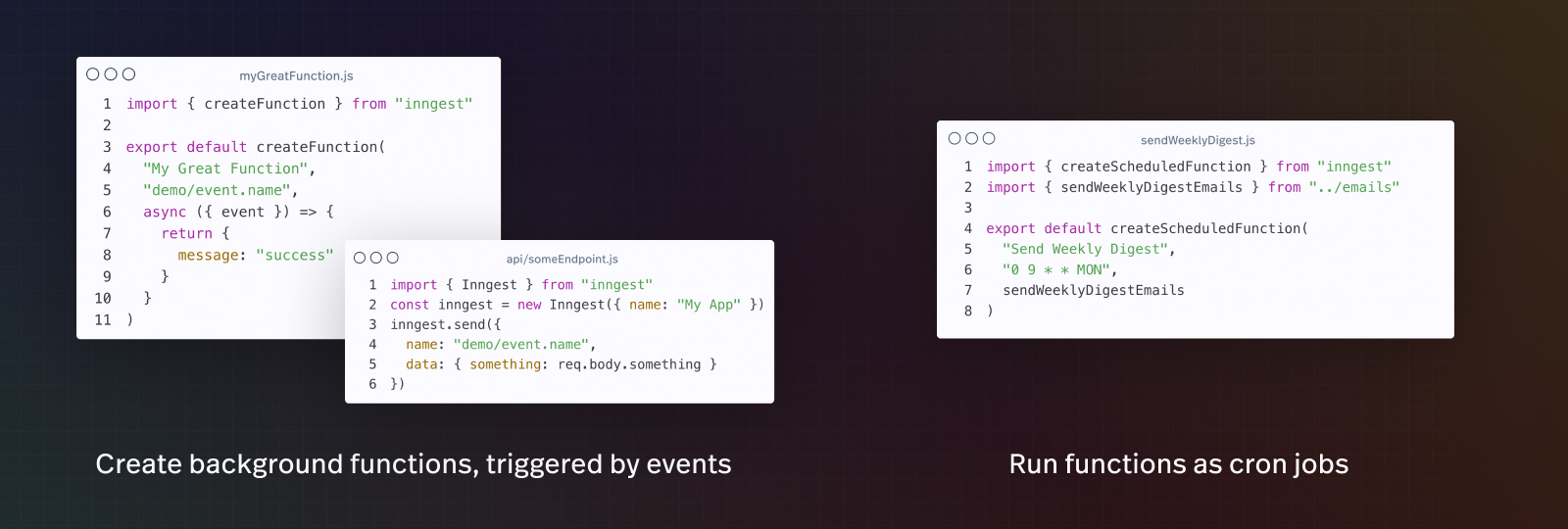
Vercel now enables developers to ship functions with Inngest faster than ever before. Developers can use Inngest's SDK to define functions and the events that trigger them and host these functions on Vercel right alongside their app and API's serverless functions.

Functions are triggered by events using a simple inngest.send() call. As Inngest receives events, it instantly and securely invokes any function that is defined to run when that event occurs. Multiple functions can be triggered by the same event, so you can fan-out work to separate functions, enabling you to decouple functions by their purpose.
This decoupling makes it a great way to trigger background work. For example, you can send a user.signup event which could trigger separate background tasks to send a welcome email, start a Stripe trial, and add the user to Intercom. Some other benefits:
- Events are immutable facts - They mark something that happened in history and can never be changed, aiding debuggability. Inngest stores a historic record of your events so you can debug faster than ever.
- Events can be fully typed and versioned - We generate TypeScript types for every event that you sent so you can be confident in the code that you're writing.
- Events are everywhere - Webhooks are events and HTTP requests are events. You may not think you've built “event-driven,” but you probably already have!
These are just the highlights, but we're passionate about this approach and we think that it would be the defacto way of building if there wasn't such a high barrier to entry as there previously has been. We built Inngest to solve this problem and bring it to everyone.
How to get started today
You can start running background tasks and cron jobs that run on your Vercel account in just a few short steps:
- Add the Inngest integration from Vercel's marketplace to link your Inngest account with your selected Vercel projects. This automatically sets required Inngest environment variables for your projects and also notifies Inngest whenever you deploy to Vercel.
- Write functions using the Inngest SDK and serve them to enable Inngest to remotely and securely invoke them (docs)
- Add some code to send an event from your application (docs)
- Merge and deploy your code to production on Vercel!
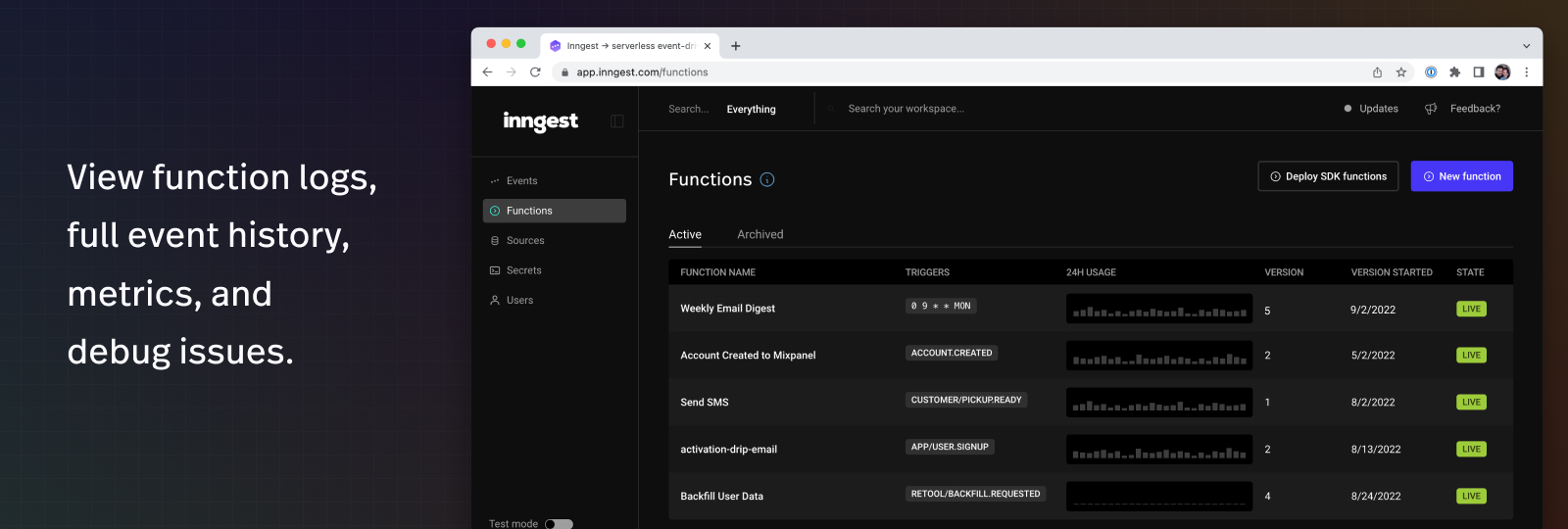
That's it! Now every time you deploy to Vercel, Inngest will check your app for new or updates functions. You can view logs of events and functions in the Inngest dashboard to see how your functions are performing:

Check out the Inngest docs for more detail on how this works and how to test your functions right along side your existing local development workflow.
What's next
The integration brings added functionality to your Vercel projects very quickly, but background tasks and cron jobs are just the beginning.
Very soon you'll be able to write Step Functions which will enable you to write more complex workflows include the ability to:
- Add delays between steps for hours or days - Create drip campaigns or reminders
- Coordinate between events - Run code after a first event then wait for a second event before executing some more code.
- Conditional steps - Determine if to run additional code using the result of the previous steps
Combined, this enables some pretty powerful logic which would take stateful services and custom logic. You'll be able to ship amazing things in record time.
We're also working on bringing a debugging UI to our dev server which will display live event and function logs from your application and provide tools to debug your functions including sending events, retries, replays, and traces. The dev server (inngest dev) is a mini Inngest that runs on your machine along side your existing app (e.g. next dev). It already provides developers with a sandbox and development experience which can capture events and invoke locally running functions.
If you want to try either of these new features early, get in touch with our team on Discord - we're always looking for beta testers that can provide valuable feedback!
Chat with a solutions expert
Connect with us to see if Inngest fits your queuing and orchestration needs.
Contact us